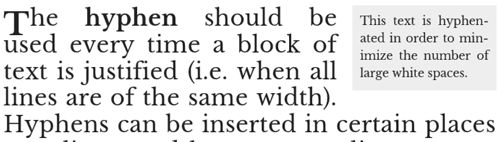
I have noticed a problem with text on this website being rendered much larger than it should in Chrome running on Android. For some obscure reason, Chrome decides to zoom in all text in boxes of a certain width which don’t have a specified maximal height. For example, my article about usage of dashes in English looked like this:

Fortunately, there is a simple fix for the problem. As I have stated, the zoom is applied only to elements with no specified maximal height, so it suffices to add
style="max-height:999999px"
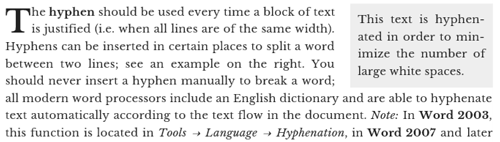
to the element containing the text. After I have done that, the text started to render in a normal way:

 Tip: Are you a non-native English speaker? I have just finished creating a
Tip: Are you a non-native English speaker? I have just finished creating a  Web App
Web App